The theme provide facilities to customize the style (background color, font colour, font styles etc) of the website, using the default WordPress optimizers.
Available options include the following
- All Header styles.
- Individual Headers styles (h1, h2, h3 etc).
- All Buttons and Icons
- Header text and background.
- Footer Navigation menu styles and background.
- Footer text and background.
- Footer Navigation menu styles and background.
- Woommerce Buttons and Icons (buy buttons, checkout buttons, Cart buttons, login icon, minicart icon etc).
- Website background colours.
- Among several others.
How to Access and Use the Typography Feature
- Login into your WordPress website with an admin account.
- Go to Dashboard => Appearance => Theme Plugins.
- Install and Activate ‘Typography and Style Plugin’.
- Go to Dashboard => Appearance => Customize.
- Select ‘Theme Typography’.
- Select an option and follow the instructions on the page.
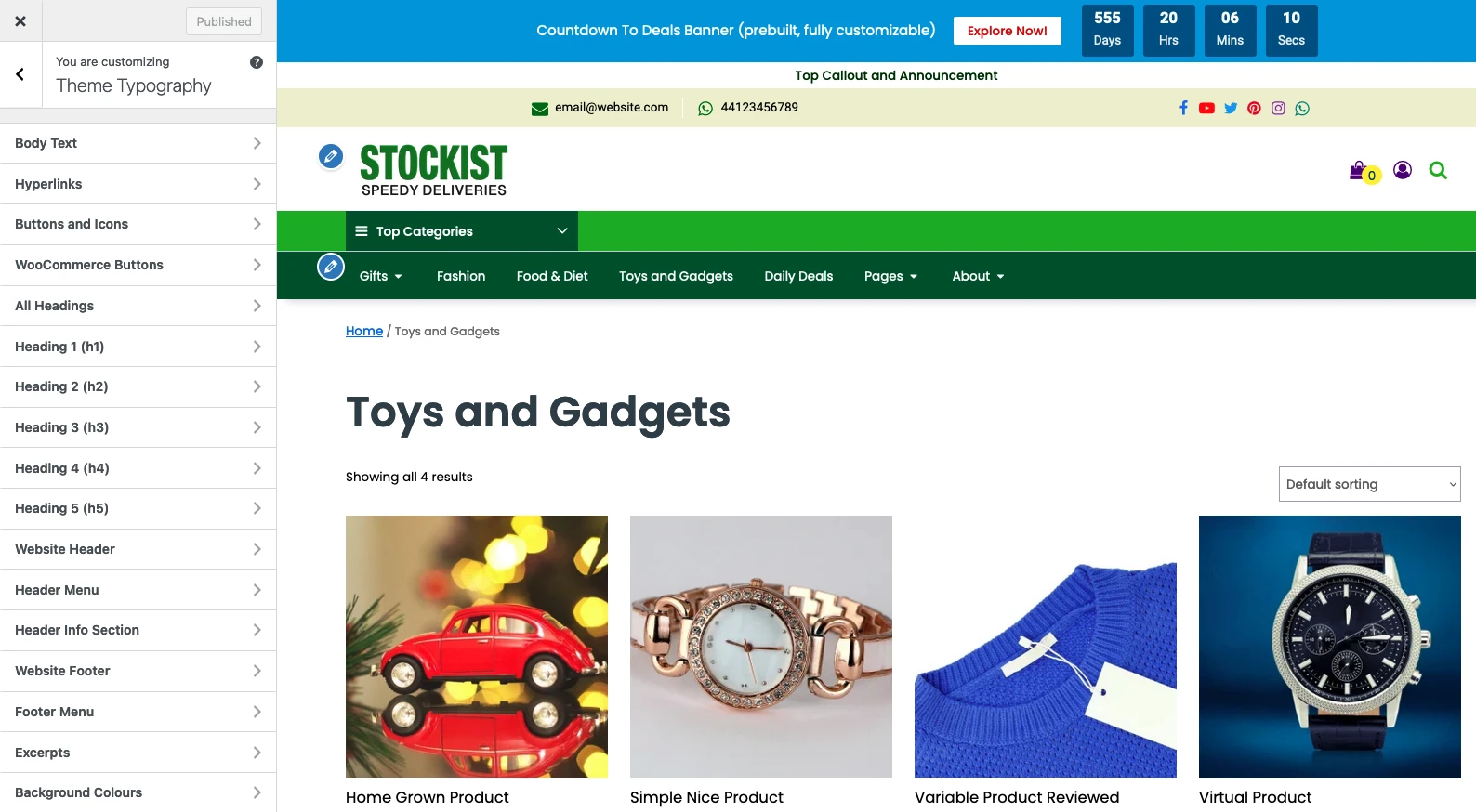
You should see a page, with a section similar to the screenshot below.

Remember to click the ‘Publish‘ button to save your new settings.
