All the sections in the Homepage content area, including the main banner and CTAs can be disabled, resulting in a blank page. You can then design the Homepage, with your own content, by adding text, images, video (any type of html content) to the following Widget areas:
- Homepage Hero (which will always replace the Homepage Banner, when in use).
- Homepage Content (above blog).
- Homepage Content (below blog).
With the above Widgets areas, you can design your Homepage as you please, while switching off all or some of the prebuilt sections. Follow the steps below to add content to the Widget areas.
- Login into your WordPress website with an admin account.
- Go to Dashboard => Appearance => Widget.
- Drag Widget sidebars to the desired Widget area (see the Figure below for details).
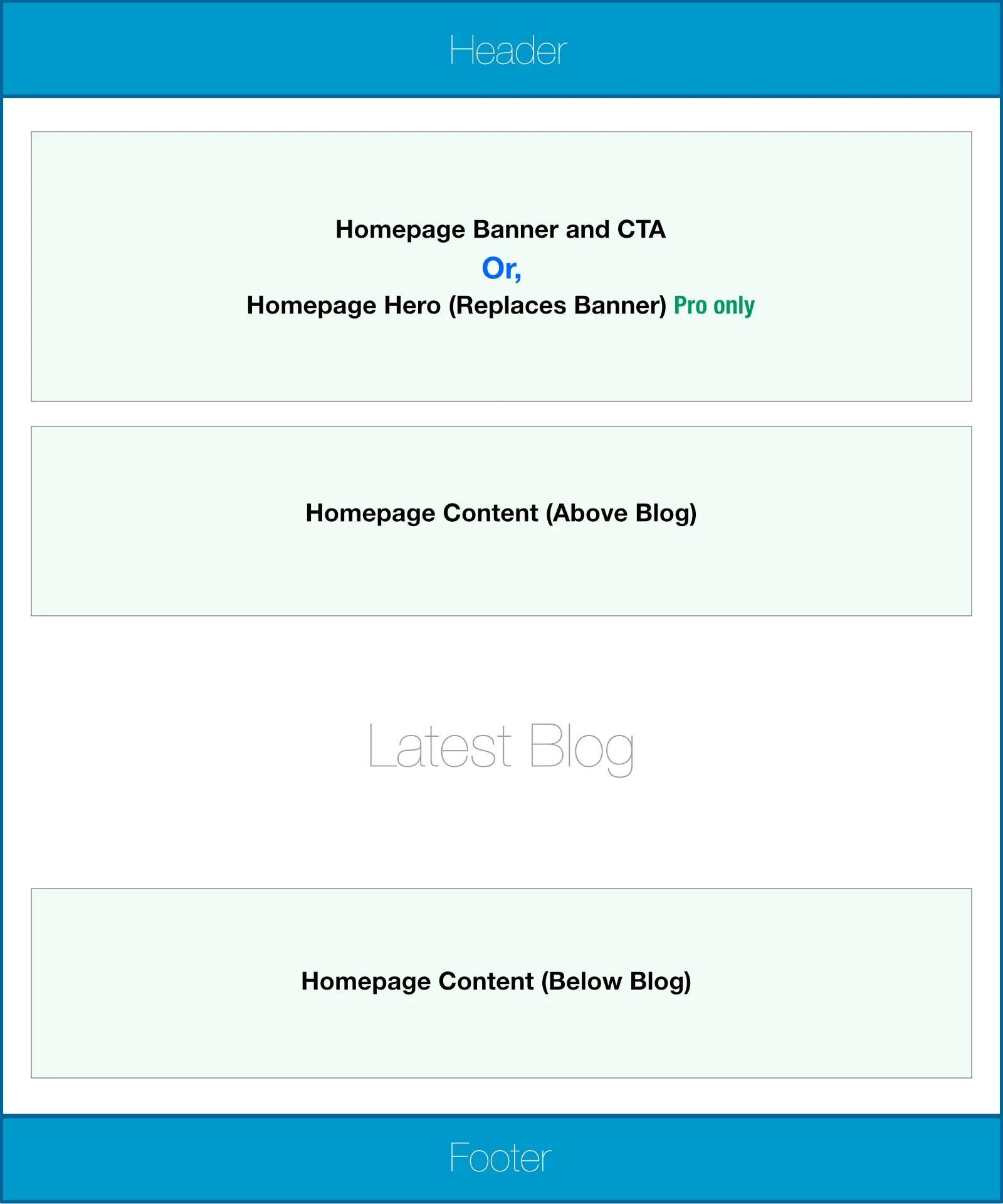
The Homepage Design Layout

The picture above shows the location of the Homepage Widgets – they are:
- Homepage Hero (which will replaces the banner and CTAs). If you add content to this Widget, it will replace the Homepage banner. So, if you want to display the Homepage banner, leave this Widget empty.
- Left Homepage Content (Above Blog).
- Right Homepage Contebnt (below Blog).
- Footer left.
- Footer Right.
